近几年随着HTML5迅速发展,优秀前端开发者的缺口也相应增加,与之相关的语言也成为众人热捧的香饽饽,尤其是CSS3提供的新特性和功能,让我们有足够的空间去制作各种酷炫动画效果,每个月都有无数个围绕CSS的工具被开发者发布以简化WEB开发。像CSS库、框架、应用这样的工具能够为开发者做很多事,而且可以使开发者创造出创新立异的WEB应用。
Kite
Kite是一个灵活的布局助手CSS库。Kite使用inline-block而不是最新的CSS语法。它注重实际,易于理解且容易使用。Kite用法与flexbox相似:justify-content,等等。你可以很轻松地创建复杂的模块。Kite是基于OOCSS与MindBEMding,它可以帮助您快速构建自己的组件。Kite支持几乎所有浏览器,它属于MIT许可。

DynCSS
DynCSS将您的CSS解析成-dyn-(attribute)规则。这些规则是模拟浏览器事件(如滚动和缩放)的javascript表达式。其结果会应用到上面指出的CSS属性。你可以将任何CSS属性设置为动态--前提是它对于jQuery的css()方法是可写的。你可以通过附加-dyn-前缀并指定一个引用的javascript表达式来实现。

Spinkit
Spin kit是一个酷炫的加载动画CSS集合。Spinkit使用CSS动画来创建吸引人的易于自定义的动画。该集合目标不是提供所有浏览器的解决方案--如果你需要支持哪些还没实现CSS动画属性(像是IE9及之前的版本)的浏览器,你需要检测下这些动画属性并实现一个变通方案。

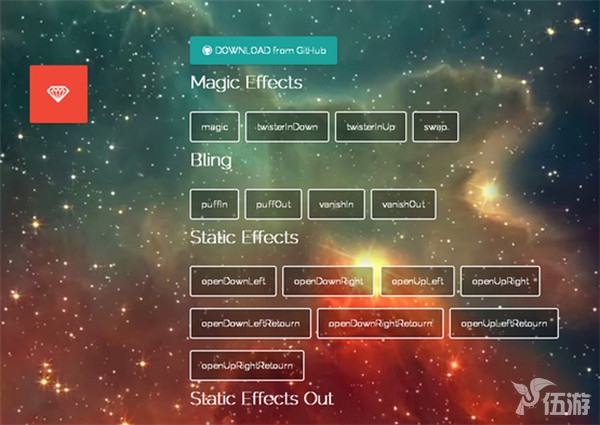
Magic CSS3 Animation
Magic CSS3 Animations是一个特殊效果的CSS3动画库,你可以免费用于你的web项目。简单的引用CSS样式:magic.css或精简版magic.min.css即可。

Single Element CSS Spinner
Single Element CSS Spinners是一个CSS螺旋动画加载的集合。每个旋转包含一个使用“loader” class的div,其文本内容为“Loading…”。文本是为屏幕阅读器使用的且可用作老浏览器的后退的状态。

这一系列的CSS库,相信会帮助HTML5的开发者在一定的期限内取得有创造性和创新性的成果,同时也会让他们沉浸在其中尽情享受!
了解更多游戏相关资讯,敬请关注伍游网(tongji.5you.cc)。



