HTML5的很大一个优势就是可以更加便捷高效地制作网页粒子动画特效,特别是Canvas特性,可以实现在网页上绘制任何图形和动画。今天伍游网就分享给大家几款让人惊叹的HTML5粒子动画特效,让你大开眼界。
HTML5 Canvas粒子模拟效果
这是一款利用HTML5 Canvas模拟出来的30000个粒子动画,当你用鼠标在canvas画布上移动时,鼠标周围的一些粒子就会跟着你移动,并形成一定的图案,就像你在玩沙画一样,效果非常不错。这里,我们应用了一些HTML5的特性,让这个粒子动画显得相当动感。

HTML5火焰文字特效
这款HTML5文字特效是火焰燃烧的效果,比较消耗CPU,但是动画效果还是比较酷的。

HTML5 Canvas粒子效果文字动画特效
很多超酷的文字特效,也有利用HTML5和CSS3的。今天分享的这一款就是基于HTML5 Canvas的文字特效,输入框中输入想要展示的文字,回车后即可在canvas上绘制出粒子效果的文字动画,拥有相当酷的动画效果。

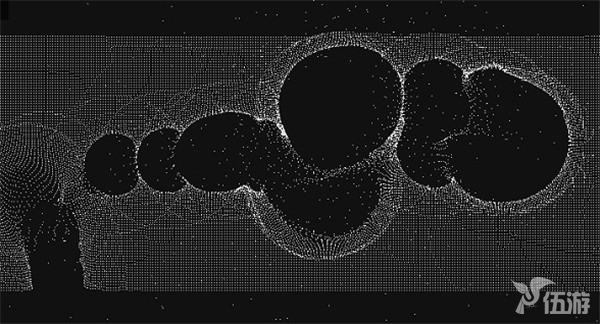
HTML5 Canvas生成粒子效果的人物头像
利用HTML5 Canvas可以实现一个粒子效果的人物头像,你可以任意选择一张头像图片,接下来该图片会被打散成许多粒子,然后慢慢的重组成图片,鼠标滑过图片时粒子还会出现浮动的动画特效,看上去非常酷。

HTML5粒子效果的文字动画特效
今天要分享的这一款HTML5粒子特效也是基于HTML5的文字动画特效,并且它可以实现每个文字的逐帧播放,形成一句很浪漫的诗句。

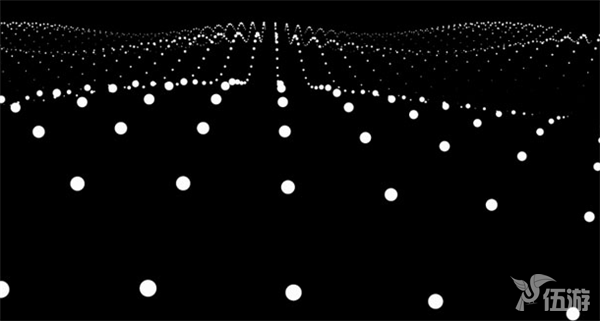
HTML5 3D 粒子波浪动画特效
这一款是升级版HTML5 3D粒子波浪动画特效,我们可以旋转不同的视角来欣赏粒子波浪的滚动特效。HTML5在动画制作方面的确让人眼前一亮。

以上几款让人惊叹的HTML5粒子动画特效,不仅效果炫酷,而且也富有意义,希望大家会喜欢。
了解更多游戏相关资讯,敬请关注伍游网(tongji.5you.cc)。



