不知道大家有没有想过,我们在讨论的HTML5这么久以来,到底明白HTML5到底什么样呢?我们到底有没有真正的了解过它呢?它到底长得什么样子?为什么能带来这么大的反响?你一定心中开始搜索答案了吧,下面来让我们一起揭开HTML5的神秘面纱吧!
1、效果更绚丽
是的,它不用靠PhotoShop,只要用两行不到的程序代码,就能吸引人们的眼球,你也可以很轻松的做到很炫的特效文字!

Google 把这样的特效做成API
2、效率更高
因为Google告诉我们说,用了HTML5和CSS3取代以前又笨重又迟钝的DOM介面(文件物件模型)之后,效能提升了12%,重要的是追妹子也可以更快了!它很有效率,透过方便的标签设定,及HTML5身为网页浏览原生标准的跨平台,让HTML5的网页能在不同平台上浏览,同时又能根据不同平台或浏览器的特性做微调。因此网路行销专家,同时也是Google的数位行销顾问Avinash Kaushik曾说,HTML5是如何让移动策略更有效率的关键之一。
3、HTML5很“轻”
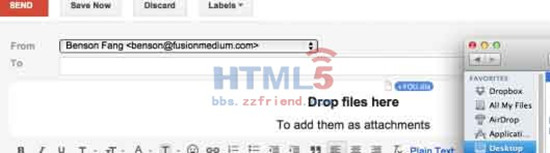
你知道好用的Gmail 档案拖曳功能,是透过HTML5 做到的吗?也许大家都知道Gmail 档案拖曳功能很好用,,很方便,但是你应该不知道他就是使用HTML5实现的,后来Gmail 又加入了直接从剪贴簿把档案加到信件里的功能,也是透过HTML5 做的。

4、HTML5更简单
有了HTML5,只要在程序代码里加个标签,不需要下载安装以前像Flash 的插件,就可以轻轻松松在网页上播放电影了,让一切更简单。
5、HTML5拥有更强的互动性
从2010年开始,就有许多人开始应用HTML5 canvas绘图技术,开始在浏览器上呈现更多与使用者的互动,例如2010年Google与加拿大乐团Arcade Fire合作制作的《无人市区》(The Wilderness Downtown),运用HTML5,结合Google Maps的地图和街景,做到完美的扩充实境:

结语:以上便是HTML5能给我呈现的一些成果,当然没有HTML5也可以做到这些,但是不容置疑的是因为HTML5的出现普及和导入,让本身要繁杂的事情更容易的被呈现和应用,现在你怎么看待HTML5呢?是不是觉得它让生活变得更美好更轻松了呢?



